■スマートフォンサイトならではのUI設計
NTTドコモが、米アップルのスマートフォン「iPhone」の販売を開始し、
国内の携帯電話大手3社の激しい競争が話題のスマートフォン。
スマートフォンサイトの重要性はどんどん高まっています。
端末の普及が進んだ今、改めてスマートフォンの特徴と利用シーンを考えた
サイトのユーザーインターフェイスについてお話したいと思います。
■ 利用されるシチュエーションを想定する
スマートフォンの使い勝手は、ネット閲覧環境として主流であったデスクトップPCとは大きく異なります。
端末は、どこにでも持ち歩けますし、操作も直感的で「タップ」、「スワイプ」、「フリック」など、ほとんどがタッチジェスチャーで行われます。
「スマートフォン=タッチデバイス」といってもいいほど、最も忘れてはいけない特徴だといえます。

では、従来型の環境とは大きく異なるスマートフォンサイトは、
どのようなシチュエーションで利用されるのでしょうか。
例えば移動中によく利用されるようなサイトでは、
ユーザーは片手で操作することも多くなります。
このような場合、押すべきボタンは親指でも押しやすいサイズにすることが必要になります。
他にもいろいろなシチュエーションとそれに応じた使い方が想定できます。

○ 歩きながら見る・使う
片手でも操作しやすいようなボタン配置を考慮する。
○ 仕事中に見る・使う
情報収集であれば、情報の一覧性を高くして配置する。
○ 就寝時に横になって見る・使う
明るい背景ではなく落ち着いた配色でデザインする。
■親子で見る・使う
子供が見やすい原色系の配色、分かりやすいアイコンを配置する。
…etc.
モバイル端末の場合は使われるシチュエーションが多様化するので「誰が」、
「どのようなシチュエーションで」、「どのように使われるのか」をこれまで以上に考慮する必要があるのです。
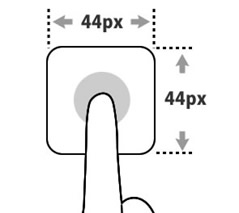
■タップ領域の高さは44px以上
Webサイトのボタンやナビゲーションメニューは何気なく配置、
デザインされているわけではありません。
Apple:
https://developer.apple.com/jp/devcenter/ios/library/documentation/MobileHIG.pdfGoogle:
https://sites.google.com/a/techdoctranslator.com/jp/android/practices/ui_guidelinesiOS、Androidどちらのガイドラインにおいても「タップ可能な領域の最小サイズは「44px×44px」となっています。Androidにおいてはさらにタッチ領域の上下に4pxのマージン(余白)をとることを推奨しています。
サイト内のUIパーツが、デザインを優先するあまり人間の指で触りにくいものではいけない、ということです。

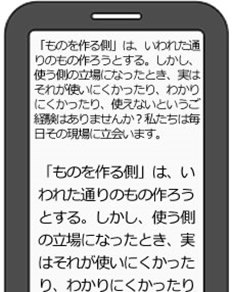
■文章のフォントサイズは14px以上
コンテンツを構成するテキストもUI構成の大きなファクターです。視認性はユーザビリティの良し悪しに直結します。
デスクトップPC用のサイトでは、長らく12ptが平均とされ、12pt、もしくはそれよりも少々大きめのサイズが使われています。
これに対し、スマートフォンでは画面が小さいことに比例して文字も小さめに表示されるものが多く、さらに画面が反射するような場所、移動中の揺れる画面など、さまざまな場面で利用されるため、目の焦点を合わせにくい利用シーンが多く考えられます。このためフォントサイズは14px以上の適度な大きさであることで見づらくなる可能性を低くする必要があります。 ■ ボタンのグラフィックを強調する
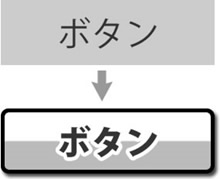
■ ボタンのグラフィックを強調するスマートフォンサイトでは、PCサイトのようにカーソルを合わせたときにボタンを反転させるような動作ができません。つまり、「どこが押せるのか触ってみないとわからない」ということになるので「ボタンはボタンらしく」設計する必要があります。また、サイト全体においてボタンデザインを統一することも有用な方法です。ページをまたいでもおなじ見た目に統一されていればユーザーは学習することなく、それが押せるものだと直感できます。

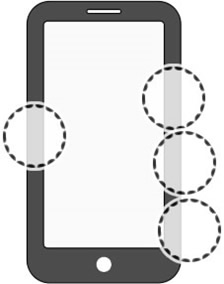
■余白を十分にとる
スマートフォンの場合、画面が操作盤を兼ねているため端末そのものを握るようにもちます。
このため多くの場合、画面の端に指が覆いかぶさりページの左右は見にくくなりがちです。写真などの画像においては、指が多少かかっても全体を見渡せますが、文章の場合、指が近くにあるだけで可読性が落ちてしまいます。このため左右の余白が必要なのです。
■リキッドレイアウトで作成する
スマートフォンサイトのレイアウトはブラウザの環境に応じて可変となるリキッドレイアウトで行うようにするのが望ましいとされています。
機種によって画面サイズはまちまちなので、リキッドレイアウトにすることで小さな画面を効率よく使うことにも繋がります。サイトを作成する際、全体の幅や構成要素の横幅は 数値で固定するのではなく「何パーセント」と指定することで いろいろなサイズの画面や、端末を横や縦にした時にも対応することができます。
■画像を軽量化する
最後に見た目を左右する画像についてお話しします。スマートフォンは回線速度や端末のスペックを考慮しなければならないため、
画像の取り扱いには細心の注意が必要です。
画像ファイルには画像を表示するための様々な情報が含まれています。
それらの情報の中にはWebサイトに表示するうえで不要な情報も埋め込まれています。
不要な情報はファイルサイズを肥大化させサイトが表示されるまでの時間をのばしてしまいます。
「サイトが綺麗に出来たらそれで完成」ということではなく、
回線速度が必ずしも万全ではない状態で使用する機会の多いスマートフォンだからこそ、
表示される時間についても考慮しましょう。
画像は、ファイルを作成する際に圧縮できる形式ものもありますが、
特殊なツールを使用しないと軽量化できないものもあります。
画像軽量化ツールには、PCにインストールするものやオンラインサービスなどがありますが、
ここでは簡単に利用できるオンラインサービスを紹介しておきます。
PNGファイルを縮小: http://tinypng.org/
JPEGファイルを縮小:http://www.jpegmini.com/main/shrink_photo
いかがでしょうか?
これらはスマートフォン作成の際に考慮すべきユーザーインターフェイスのほんの一部です。
弊社では、専門知識を持ったスタッフがクライアント様のお悩みを解決し、ユーザーインターフェイスからSEOまで最適化されたサイト制作を行っています。ご興味を持たれた方は下記までご相談ください。
ライフエスコート スマホサイト制作代行サービス:
http://life-escort.co.jp/smartphone/index.html★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆
株式会社 ライフエスコート
東京港区芝1-14-11 芝明月ビル6F
TEL:03-5765-6960
FAX:03-3452-0966
Email:info@life-escort.co.jp
平日 9:30~18:30
ホームページ:http://life-escort.co.jp/
★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆