ウェブを取り巻く環境は多様化し、ユーザの閲覧デバイスも様変わりしています。
Internet Explorer(IE)、Google Chrome、Firefox、Safari、
加えてスマートフォンやタブレットPCなどのデバイスも続々と開発されている現在、
ウェブサイト(ホームページ)も、環境、仕様に合わせて制作されています。

この記事を読まれている方の中で、
・「同じウェブサイトを見ているのにある環境では普通に見られたものが
別の環境では同じように表示されない」
・「ページのレイアウトがグチャグチャに崩れてしまっている」
といった経験をされたことのある方もいると思います。
これらはよくブラウザの「仕様」や「バグ」による問題といわれていますが、
いったいどういう事でしょうか。
■マークアップ言語とブラウザ
私たちが普段何げなく見ているウェブサイトは、主に2つの技術(コンピュータ言語)によって制作されています。
一つは、文書構造を設計するマークアップ言語「HTML (HyperText Markup Language)」、
そしてもう一つは見栄え(デザイン)を指定するマークアップ言語「CSS (Cascading Style Sheets)」です。
「HTML」の歴史は案外古く、1989年ティム・バーナーズ・リーによって開発されました。
そして1996年W3C (ウェブで利用される技術の標準化をすすめる国際的な非営利団体)によって
「文書構造を記述するためのHTML」に対し、「装飾にはCSSを使用すること」とCSS1.0が勧告されます。
この「HTML」や「CSS」は、ユーザに対して短時間でどれだけ訴求できるか、
どれだけの情報を伝えられるかといったよりリッチな表現(ユーザエクスペリエンス)を提供できるように
新しいバージョンが生まれてきました。
長く使用されてきたHTML4.01やXHTML1.0、CSS2.1等に加えて
最近ではHTML5やCSS3で制作されたウェブサイトが増え新規に制作されたサイトでは多数派となっています。
この記事を書いている時点の最新バージョンは、「HTML」はHTML 5(※1)、「CSS」がCSS 3(※2)です。
※1:W3Cの正式な勧告前ですがが、2014年中の勧告を目指しています。
※2:「フォント」や「テキスト」などのモジュールに分かれており、モジュールごとに仕様の定義が進められています。
一部はすでに勧告され最新のブラウザが対応しています。
また、すでにCSS4(Selectors Level 4)もモジュール単位での策定が進んでいます。
これらの言語や技術で制作されたウェブサイトをPCの画面などに表示させるアプリケーションが
ブラウザ(ウェブブラウザ)です。
そしてブラウザにはInternet Explorer(IE)、Google Chromeといった種類があり、それぞれにバージョンも存在するのです。
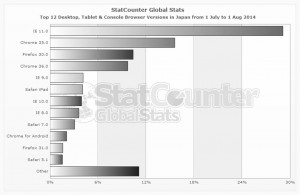
アクセス解析サービス「StatCounter」が提供する「StatCounter Global Stats」によると2014年7月1日~2014年8月1日の日本におけるバージョン別ブラウザシェアは以下のようになっています。

IE 11.0: 29.09% Chrome 35.0: 15.59% Safari 7.0: 3.1%
IE 10.0: 3.96% Chrome 36.0: 9.71% Safari 5.1: 1.54%
IE 9.0: 4.12% Firefox 30.0: 10.4% Safari iPad: 4.09%
IE 8.0: 3.62% Firefox 31.0: 1.6% Chrome for Android: 2.09%
Other: 11.11%
このようにマークアップ言語やウェブブラウザには沢山の種類、バージョンがあり、
制作側が狙ったマークアップ言語を正しく解釈することの出来ない古いブラウザで閲覧した場合に
先に述べた「レイアウトがグチャグチャ」という事が起こるのです。
HTML5やCSS3は、新しいことを実現するための新しい技術であり、
基本的には古いブラウザ(IE8以前)では使用できません。
プラグイン(Adobe Flash等)をサポートしていないウェブブラウザの普及、画面サイズの多様化、
ウェブアプリケーション構築など、サイト制作には従来のウェブサイトには求められなかった様々なケースへの対応が必要になっているのです。

< 注意 >
※IE7のサポートは2014年4月8日をもって既に終了していますが、MicrosoftはIE8についても2016年1月12日をもってサポートおよびキュリティアップデートを完全に終了するとアナウンスしています。 正確には、各OSにインストール可能な最新のIEのみがサポート対象となり、Windows Vista/7のIE8は外れてしまうためサポート対象外となってしまうということです。
■古いバージョンのブラウザへの対応
2014年7~8月時点でシェアが3.62%まで減ってきているとはいえ、
IE 8.0以下を無視できないことも事実です。
HTML5で追加されたタグやCSS3のエフェクト系プロパティは
IE8.0では全て、IE9.0でも一部は対応していません。
ですが今ではこれらを使用する方法も確立されていますのでその一部を紹介します。
< 簡単設置HTML5対応ライブラリ >
html5shiv: https://code.google.com/p/html5shiv/
< 簡単設置CSS3対応ライブラリ >
ie9.js: https://code.google.com/p/ie7-js/
CSS3 Pie: http://css3pie.com/
Selectivizr: http://selectivizr.com/
簡単なものはJavaScriptのライブラリを読み込むだけで動作するというものもあります。
ですが他のスクリプトやライブラリを併せて使用した際に不具合が出る場合もあるので
使用の際にはそれらを見極める知識や経験も必要となります。
■クロスブラウザ(マルチブラウザ)とプログレッシブ・エンハンスメント
HTML5やCSS3が多くのブラウザで利用できるようになる以前は、
どのブラウザでも同じデザイン、同じ挙動、いわゆる「クロスブラウザ」
という考え方が一般的で制作の大前提となっていました。
しかし最近では、ブラウザだけではなくデバイスの多様化により、
「プログレッシブ・エンハンスメント」という考えで制作された
ウェブサイトが多くみられるようになっています。
初めて耳にする方もおられるでしょうが、プログレッシブ・エンハンスメントとは、
コンテンツ表現に焦点を当てた考え方で、
「古いブラウザを使用しているユーザには最低限の見た目でコンテンツ(情報)を重視した形で提供し、
最新のブラウザで環境が整っているユーザにはよりリッチな表現のコンテンツとデザインを提供する」
つまり、提供する情報は同じでも、見せ方は使用する環境によって変化するというウェブ制作の考え方です。
環境によって見た目が変わっているウェブサイトでも
プログレッシブ・エンハンスメントを取り入れて制作している場合は、
サイトの設計段階で「表示・非表示の部分」や「見せ方」を制作側が
ブラウザの問題点を解った上で決定しているので「ブラウザのバグ」で崩れたり
表示しなくなってしまったりしているものとは根本から違います。
多くの方がご存じのAppleやYouTube、facebook、Twitterといったウェブサイトも
プログレッシブ・エンハンスメントの考えは取り入れられていて
ブラウザによって見え方が変わっている部分があります。

こちらはアップルストアの「Q&A検索」です。画像が小さくて見辛いかもしれませんが、
IE8.0では四隅の角ばった普通のフォームやボタンですが、IE11.0では「角丸」に変わり、ボ
ックスの内側や外枠には「影」や「光」が付いて立体的になり、より印象の強いフォームになっています。
また別のサイトでは、「IE8.0で見た場合は静止画だったところがIE11.0ではアニメーションに変わっている」といったものもありました。
普通はどちらか一方しか見ることが無いので気付くことはありませんが、
多くの方が知らぬ間にプログレッシブ・エンハンスメントを体験しているのです。
今後作られるウェブサイトは、今以上にHTML5やCSS3を使用したものが増えていくと予想されるので、
プログレッシブ・エンハンスメントの考えを取り入れたサイトも一層増えていくことでしょう。
いかがでしたでしょうか。今回はマークアップ言語とブラウザについてご紹介いたしました。
最近のウェブサイトではHTML5とCSS3を使用してサイトを制作することは当たり前となってきていますが
未対応のブラウザで高度な機能を使ったウェブサイト、ウェブアプリケーションを構築することは簡単ではありません。
弊社には専門知識を持ったスタッフが多様な条件の下でウェブサイトを制作しており、
お客様からのお問い合わせにお応えしております。
ご興味を持たれた方は是非ご連絡ください。
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
株式会社 ライフエスコート
東京港区芝1-14-11 芝明月ビル6F
TEL:03-5765-6960
FAX:03-3452-0966
Email:info@life-escort.co.jp
平日 9:30~18:30
ホームページ:https://www.life-escort.co.jp/
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★















